Le Blog des Kiubistes
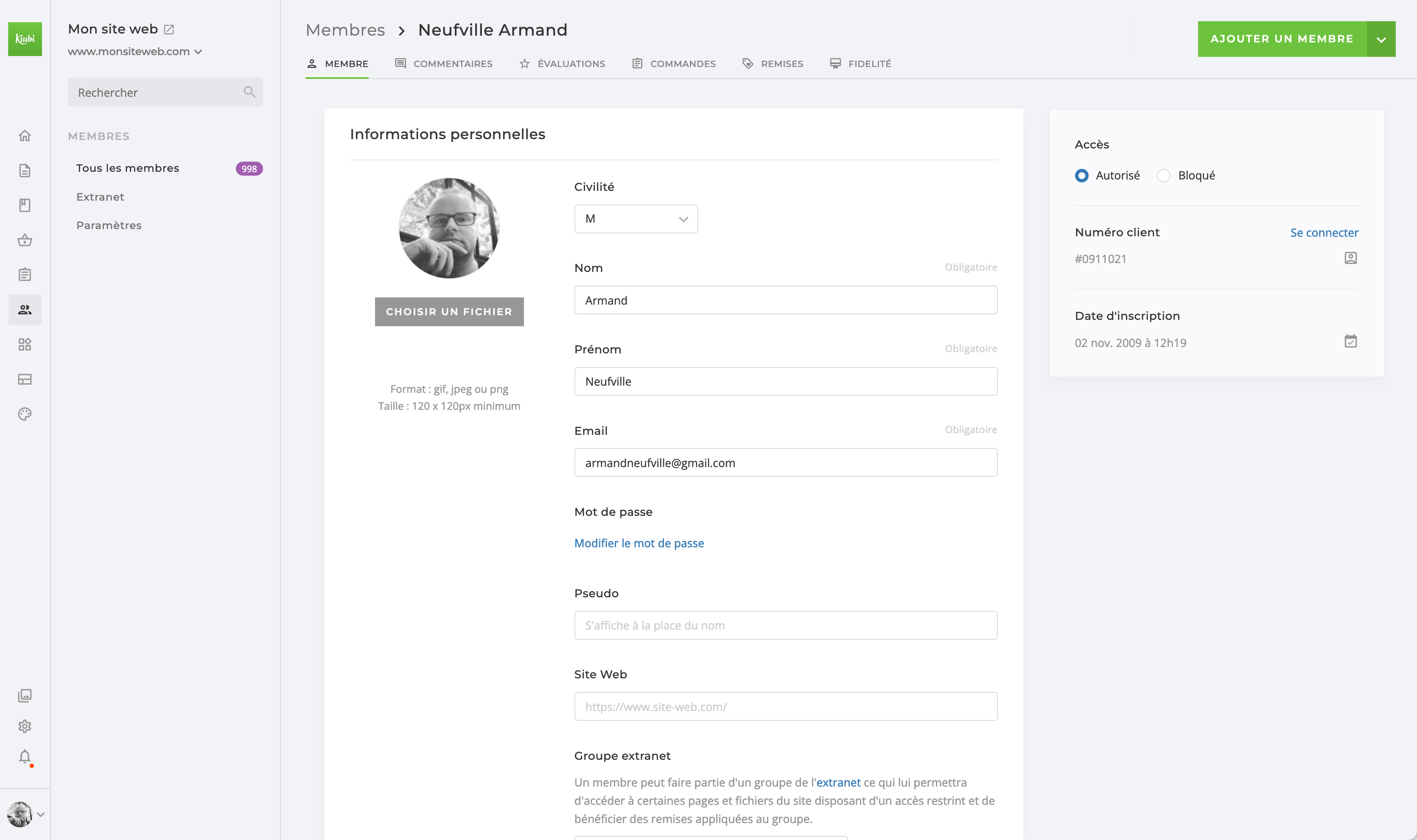
Nouveauté Kiubi : enrichissez vos catégories produits avec du contenu éditorial


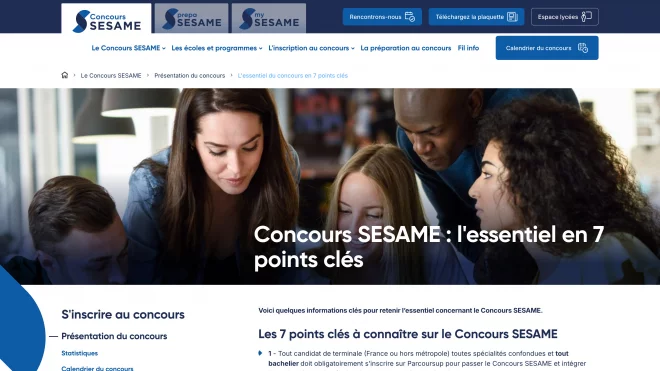
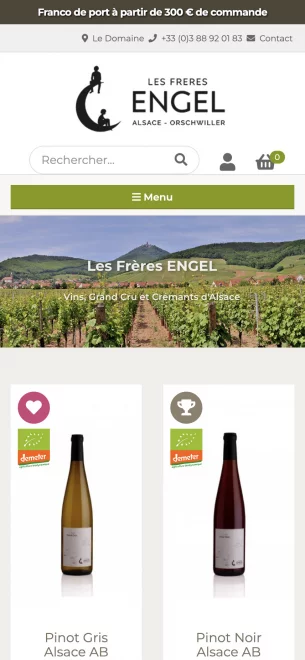
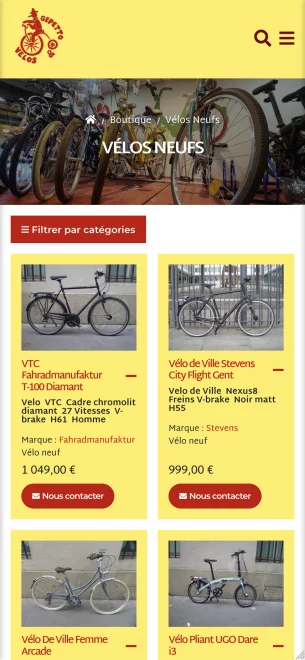
Nos clients vous parlent de leurs réussites

Parcourir le blog
Écoconception et hébergement écologique des sites web, les clés d'un avenir numérique durable
Créer un site internet en ligne : le guide des solutions CMS pour les professionnels en 2025
Témoignages de pros : les agences web qui choisissent Kiubi pour les projets de leurs clients


Ils ont déjà travaillé avec Kiubi



Avec Kiubi, l'actualisation et les modifications sont aisées, tout en conservant un site professionnel et de qualité.


Pour toute l'équipe, l'expérience est bonne et très fluide, personne ne se plaint de l'outil. C'est très facile et intuitif.


Avec l'accompagnement de notre agence web, Kiubi nous permet de faire évoluer en permanence notre site, selon nos objectifs.


Kiubi un outil à la fois simple et efficace qui permet une fluidité dans les processus de mise à jour. Il n'y a aucun frein à l’utilisation.


Kiubi est un outil simple à prendre en main, facile d’usage. Il est très efficace sur le SEO et permet de bien valoriser les contenus.


Kiubi est un outil très plaisant à utiliser et particulièrement fiable.


Kiubi nous permet sur une seule et même plateforme de gérer nos trois sites simplement et rapidement, de manière autonome.


Idéale pour débuter dans le e-commerce, Kiubi reste suffisamment puissant et personnalisable pour accompagner la croissance de notre site.


Kiubi nous a permis de disposer d'une direction artistique soignée et une sécurité aux normes, sans aucun problème technique ni défaillance.


Le CMS est simple d’utilisation et ergonomique, alors même si nous ne l’utilisons pas quotidiennement.


Son aspect moderne, son organisation intuitive et les bons résultats obtenus ont dépassé nos attentes. Grâce à Kiubi, nous avons pu améliorer notre visibilité en ligne.


Le CMS Kiubi est simple, adapté aux personnes qui n’utilisent pas forcément des outils informatiques


Grâce à Kiubi et à l'accompagnement de notre agence web, nous avons pu développer notre présence en ligne de manière significative


Kiubi est fiable et sans dysfonctionnement, ce qui nous permet de nous concentrer sur le développement de l’entreprise plutôt que sur les aspects techniques.